Chào mọi người! Nếu bạn đang tìm hiểu về lĩnh vực phát triển web, chắc hẳn bạn đã từng nghe đến hai thuật ngữ Backend Developer và Frontend Developer. Nghe thì có vẻ chuyên môn, nhưng thực tế, đây là hai vai trò quan trọng và khác biệt trong quá trình xây dựng một website hoàn chỉnh. Hôm nay, chúng ta sẽ cùng nhau “bóc tách” sự khác biệt giữa hai vị trí này một cách chi tiết và dễ hiểu nhất nhé!
Thế giới phát triển web: Hai “trường phái” chính

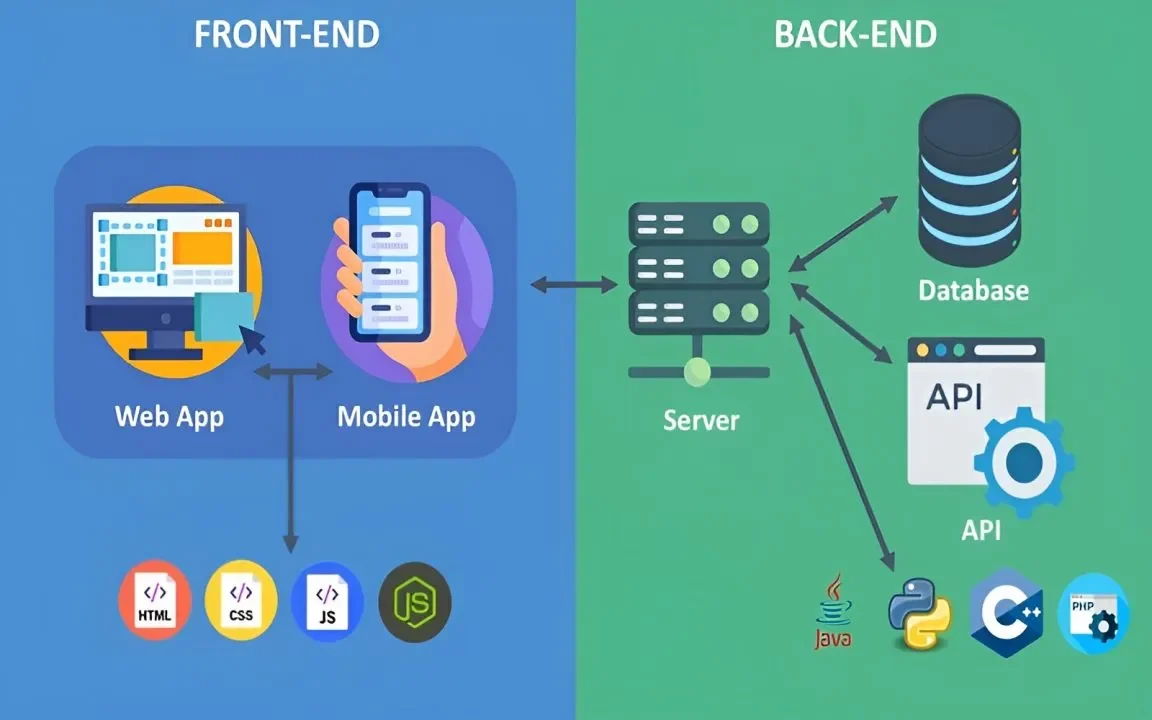
Khi một trang web hiện ra trước mắt bạn, đó là kết quả của sự phối hợp nhịp nhàng giữa rất nhiều yếu tố kỹ thuật. Trong đó, công việc của các nhà phát triển web thường được chia thành hai mảng chính:
- Frontend (Phía người dùng): Đây là tất cả những gì bạn nhìn thấy và tương tác trực tiếp trên website, từ bố cục, màu sắc, hình ảnh, cho đến các nút bấm và hiệu ứng.
- Backend (Phía máy chủ): Đây là phần “hậu trường” của website, nơi xử lý dữ liệu, quản lý cơ sở dữ liệu, và đảm bảo mọi thứ hoạt động trơn tru.
Vậy, Frontend Developer và Backend Developer là những người chịu trách nhiệm chính cho từng mảng này. Chúng ta hãy cùng đi sâu vào từng vai trò nhé.
Frontend Developer: “Họa sĩ” của giao diện người dùng

Frontend Developer, hay còn gọi là nhà phát triển giao diện người dùng, tập trung vào việc xây dựng và hoàn thiện những gì mà người dùng nhìn thấy và tương tác trực tiếp trên website. Họ giống như những “họa sĩ” và “kiến trúc sư” của mặt tiền trang web, đảm bảo rằng website không chỉ đẹp mắt mà còn dễ sử dụng và mang lại trải nghiệm tốt cho người dùng.
Công việc chính của một Frontend Developer:
- Xây dựng giao diện người dùng (UI): Sử dụng các ngôn ngữ như HTML (để tạo cấu trúc trang), CSS (để tạo kiểu dáng và bố cục), và JavaScript (để thêm tính tương tác và hiệu ứng động).
- Đảm bảo trải nghiệm người dùng (UX): Nghiên cứu và áp dụng các nguyên tắc UX để đảm bảo website dễ dàng điều hướng, trực quan và đáp ứng được nhu cầu của người dùng.
- Tối ưu hóa hiệu suất: Đảm bảo website tải nhanh, hoạt động mượt mà trên các trình duyệt và thiết bị khác nhau (responsive design).
- Kiểm tra và sửa lỗi: Phát hiện và khắc phục các lỗi hiển thị và tương tác trên giao diện người dùng.
- Phối hợp với Backend Developer: Làm việc cùng với Backend Developer để tích hợp giao diện người dùng với các chức năng và dữ liệu từ phía máy chủ.
Những kỹ năng và công nghệ thường dùng của Frontend Developer:
- Ngôn ngữ: HTML, CSS, JavaScript là những “vũ khí” không thể thiếu.
- Framework và thư viện JavaScript: React, Angular, Vue.js là những công cụ phổ biến giúp xây dựng giao diện phức tạp một cách hiệu quả.
- Công cụ hỗ trợ: Các phần mềm thiết kế (như Figma, Sketch), các công cụ quản lý phiên bản (như Git), và các công cụ kiểm tra hiệu suất.
- Hiểu biết về UX/UI design: Có kiến thức về thiết kế giao diện và trải nghiệm người dùng là một lợi thế lớn.
Ví dụ thực tế: Khi bạn truy cập một trang tin tức, Frontend Developer là người đã tạo ra bố cục của trang, vị trí các bài viết, màu sắc, font chữ, và các hiệu ứng khi bạn nhấp vào một liên kết hay di chuột qua một hình ảnh.
Backend Developer: “Bộ não” của ứng dụng web

Backend Developer, hay còn gọi là nhà phát triển phía máy chủ, tập trung vào việc xây dựng và duy trì “bộ não” của website hoặc ứng dụng web. Họ chịu trách nhiệm về logic nghiệp vụ, quản lý dữ liệu, bảo mật và đảm bảo rằng mọi thứ hoạt động ổn định ở phía máy chủ.
Công việc chính của một Backend Developer:
- Xây dựng logic nghiệp vụ: Viết mã lệnh để xử lý các yêu cầu từ người dùng, thực hiện các tính toán, và tương tác với cơ sở dữ liệu.
- Quản lý cơ sở dữ liệu: Thiết kế, xây dựng và duy trì cơ sở dữ liệu để lưu trữ thông tin của website hoặc ứng dụng.
- Phát triển API (Application Programming Interface): Tạo ra các “cổng giao tiếp” để Frontend có thể gửi yêu cầu và nhận dữ liệu từ Backend.
- Đảm bảo an ninh: Triển khai các biện pháp bảo mật để bảo vệ dữ liệu và hệ thống khỏi các cuộc tấn công mạng.
- Tối ưu hóa hiệu suất: Đảm bảo máy chủ hoạt động ổn định, xử lý yêu cầu nhanh chóng và có khả năng mở rộng khi cần thiết.
- Phối hợp với Frontend Developer: Làm việc chặt chẽ với Frontend Developer để đảm bảo sự kết nối và trao đổi dữ liệu suôn sẻ giữa hai phần.
Những kỹ năng và công nghệ thường dùng của Backend Developer:
- Ngôn ngữ lập trình Backend: Python, Java, Node.js, PHP, Ruby, C# là những lựa chọn phổ biến.
- Framework Backend: Django, Spring, Express.js, Laravel, Ruby on Rails, .NET.
- Hệ quản trị cơ sở dữ liệu (DBMS): MySQL, PostgreSQL, MongoDB, SQL Server.
- Hiểu biết về kiến trúc hệ thống: Có kiến thức về cách xây dựng các hệ thống web có khả năng mở rộng và bảo mật.
- Làm việc với API: Hiểu về các loại API (RESTful, GraphQL) và cách xây dựng, tích hợp chúng.
Ví dụ thực tế: Khi bạn đăng nhập vào một trang web, Backend Developer là người đã viết code để kiểm tra thông tin đăng nhập của bạn trong cơ sở dữ liệu và cho phép bạn truy cập vào tài khoản nếu thông tin chính xác. Hoặc khi bạn đặt hàng trực tuyến, Backend Developer là người xử lý thông tin đơn hàng, cập nhật vào cơ sở dữ liệu và thực hiện các bước tiếp theo như thanh toán và vận chuyển.
Tóm tắt sự khác biệt chính giữa Backend và Frontend Developer
Để dễ hình dung hơn, chúng ta hãy cùng điểm qua những khác biệt chính giữa Backend và Frontend Developer:
| Đặc điểm | Frontend Developer | Backend Developer |
|---|---|---|
| Những gì thấy | Giao diện người dùng, bố cục, màu sắc, hiệu ứng | Dữ liệu, logic nghiệp vụ, máy chủ, cơ sở dữ liệu |
| Công việc chính | Xây dựng giao diện, trải nghiệm người dùng, tối ưu hóa | Xây dựng logic, quản lý dữ liệu, bảo mật, tối ưu hóa |
| Ngôn ngữ chính | HTML, CSS, JavaScript | Python, Java, Node.js, PHP, Ruby, C# |
| Công nghệ phổ biến | React, Angular, Vue.js | Django, Spring, Express.js, Laravel, .NET |
| Tương tác với | Người dùng | Cơ sở dữ liệu, máy chủ, Frontend |
| Mục tiêu chính | Giao diện đẹp, dễ sử dụng, hiệu suất tốt ở trình duyệt | Ứng dụng hoạt động ổn định, bảo mật, hiệu suất cao ở máy chủ |
Xuất sang Trang tính
Sự phối hợp giữa Backend và Frontend Developer: “Cặp đôi hoàn hảo”
Mặc dù có những vai trò và kỹ năng khác nhau, Backend và Frontend Developer thường làm việc rất chặt chẽ với nhau trong một dự án phát triển web. Frontend Developer sẽ xây dựng giao diện người dùng dựa trên thiết kế và yêu cầu của dự án. Sau đó, họ sẽ cần kết nối giao diện này với Backend để lấy và hiển thị dữ liệu, cũng như gửi dữ liệu từ người dùng lên máy chủ để xử lý.
Backend Developer sẽ cung cấp API, là các “cổng giao tiếp” để Frontend có thể tương tác với dữ liệu và các chức năng của hệ thống. Sự phối hợp hiệu quả giữa hai bên là yếu tố then chốt để tạo ra một website hoặc ứng dụng web hoàn chỉnh và hoạt động tốt.
Full-stack Developer: Khi cả hai “hòa làm một”
Ngoài hai vai trò chuyên biệt trên, còn có những nhà phát triển web có khả năng làm việc tốt ở cả Frontend và Backend. Họ được gọi là Full-stack Developer. Một Full-stack Developer có thể đảm nhiệm cả việc xây dựng giao diện người dùng đẹp mắt và viết code cho phần máy chủ để xử lý dữ liệu. Đây là một vị trí rất giá trị và được nhiều công ty tìm kiếm.
Bạn phù hợp với vai trò nào?
Nếu bạn đang cân nhắc theo đuổi sự nghiệp trong lĩnh vực phát triển web, việc hiểu rõ sự khác biệt giữa Frontend và Backend Developer sẽ giúp bạn định hướng được con đường phù hợp với sở thích và kỹ năng của mình.
- Nếu bạn có mắt thẩm mỹ, thích sáng tạo giao diện và quan tâm đến trải nghiệm người dùng, Frontend có thể là lựa chọn phù hợp.
- Nếu bạn thích giải quyết các vấn đề logic phức tạp, làm việc với dữ liệu và xây dựng hệ thống, Backend có thể là lĩnh vực bạn nên khám phá.
- Hoặc, nếu bạn thích thử thách bản thân và muốn có cái nhìn toàn diện về quá trình phát triển web, bạn có thể hướng tới trở thành một Full-stack Developer.
Lời kết
Frontend Developer và Backend Developer là hai vị trí không thể thiếu trong quá trình xây dựng một website hoặc ứng dụng web hoàn chỉnh. Mỗi vai trò đều có những nhiệm vụ và kỹ năng riêng biệt, nhưng cùng nhau phối hợp để tạo ra những sản phẩm số chất lượng. Hy vọng bài viết này đã giúp bạn hiểu rõ hơn về sự khác biệt giữa hai vai trò này và có thêm định hướng cho con đường sự nghiệp của mình trong lĩnh vực phát triển web đầy tiềm năng này. Chúc các bạn thành công!