Chào mọi người! Nếu bạn đang tìm hiểu về lĩnh vực thiết kế phần mềm, chắc hẳn bạn đã từng nghe đến hai thuật ngữ UI (User Interface) và UX (User Experience). Chúng thường được nhắc đến cùng nhau và đôi khi khiến nhiều người nhầm lẫn về vai trò và sự khác biệt. Hôm nay, chúng ta sẽ cùng nhau “mổ xẻ” và làm rõ sự khác biệt giữa UI và UX một cách cặn kẽ và dễ hiểu nhất nhé!
UI và UX: Hai khái niệm không thể tách rời trong thiết kế

Trong thiết kế phần mềm, cả UI và UX đều đóng vai trò vô cùng quan trọng để tạo ra một sản phẩm thành công. Chúng không phải là hai thứ đối lập mà là hai mặt của cùng một đồng xu, bổ trợ lẫn nhau để mang lại trải nghiệm tốt nhất cho người dùng.
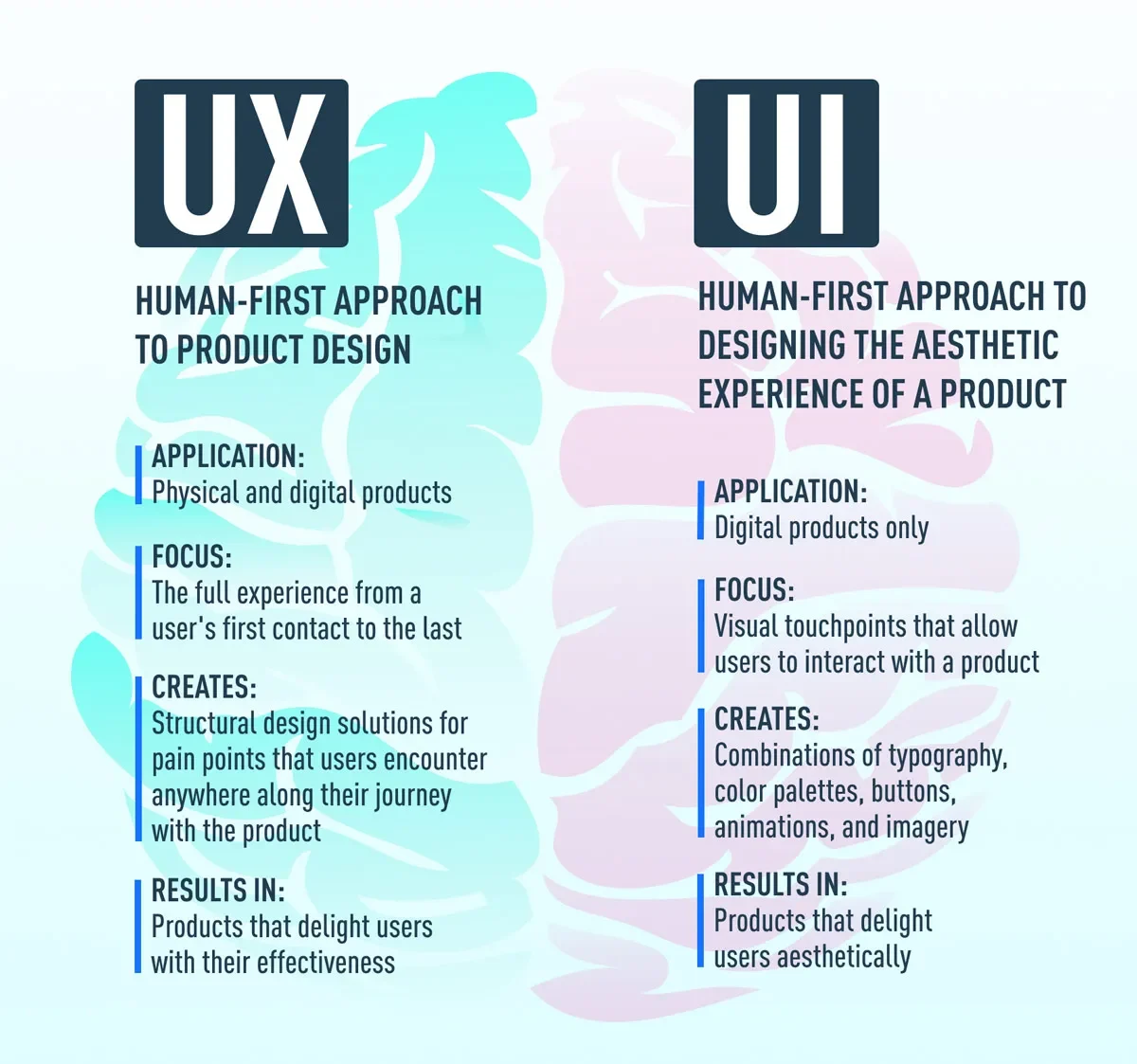
UX (User Experience) – Trải nghiệm người dùng: Tập trung vào trải nghiệm tổng thể của người dùng khi tương tác với sản phẩm. Nó bao gồm việc nghiên cứu người dùng, hiểu rõ nhu cầu và mong muốn của họ, và thiết kế sản phẩm sao cho dễ sử dụng, hiệu quả và mang lại sự hài lòng. UX bao gồm mọi khía cạnh tương tác của người dùng với sản phẩm, từ những thao tác nhỏ nhất đến toàn bộ hành trình sử dụng.
UI (User Interface) – Giao diện người dùng: Tập trung vào các yếu tố thị giác và tương tác cụ thể mà người dùng nhìn thấy và thao tác trực tiếp trên sản phẩm. UI bao gồm thiết kế bố cục, màu sắc, font chữ, biểu tượng, nút bấm và tất cả các yếu tố trực quan khác. UI là “bề mặt” mà người dùng tiếp xúc và tương tác với sản phẩm.
“Cái nhìn đầu tiên” về sự khác biệt

Để dễ hình dung, bạn có thể ví UX như trải nghiệm khi bạn lái một chiếc xe hơi, còn UI là bảng điều khiển và các nút bấm bên trong xe.
- UX quan tâm đến việc lái xe có thoải mái, dễ dàng, an toàn và đạt được mục đích (ví dụ: đến đích) hay không. Nó bao gồm các yếu tố như thiết kế đường đi, độ nhạy của tay lái, sự êm ái của xe, và các tính năng hỗ trợ lái xe.
- UI quan tâm đến việc bảng điều khiển có dễ nhìn, các nút bấm có dễ thao tác, các thông tin hiển thị có rõ ràng và trực quan hay không. Nó bao gồm các yếu tố như vị trí vô lăng, thiết kế đồng hồ đo, màu sắc các nút bấm, và cách sắp xếp các chức năng.
Một chiếc xe có UI đẹp mắt nhưng UX tệ hại (ví dụ: nút bấm khó tìm, xe không êm) sẽ khiến người lái khó chịu. Ngược lại, một chiếc xe có UX tốt nhưng UI xấu xí và khó nhìn cũng sẽ không mang lại trải nghiệm tốt nhất.
Phân tích chi tiết sự khác biệt qua các khía cạnh

Chúng ta hãy cùng nhau đi sâu vào phân tích sự khác biệt giữa UI và UX qua các khía cạnh quan trọng:
1. Mục tiêu chính
- UX: Mục tiêu chính là tạo ra trải nghiệm người dùng hiệu quả, dễ dàng và mang lại sự hài lòng. UX tập trung vào việc giải quyết vấn đề của người dùng và đáp ứng nhu cầu của họ một cách tốt nhất. Câu hỏi trọng tâm của UX là: “Người dùng cần gì?” và “Làm thế nào để sản phẩm giúp họ đạt được mục tiêu?”.
- UI: Mục tiêu chính là tạo ra giao diện trực quan, hấp dẫn và dễ tương tác. UI tập trung vào việc thiết kế các yếu tố thị giác và tương tác sao cho người dùng có thể dễ dàng tìm hiểu và sử dụng sản phẩm. Câu hỏi trọng tâm của UI là: “Sản phẩm sẽ trông như thế nào?” và “Làm thế nào để người dùng tương tác với nó?”.
2. Quy trình làm việc
- UX: Quy trình UX thường bắt đầu bằng việc nghiên cứu người dùng, bao gồm phỏng vấn, khảo sát, quan sát hành vi người dùng, và phân tích đối thủ cạnh tranh. Dựa trên kết quả nghiên cứu, UX designer sẽ tạo ra các persona (hình mẫu người dùng), user flow (luồng người dùng), wireframe (bản phác thảo giao diện), và prototype (mô hình thử nghiệm) để thử nghiệm và đánh giá trải nghiệm người dùng trước khi đi vào thiết kế chi tiết.
- UI: Quy trình UI thường bắt đầu sau khi đã có bản wireframe và prototype từ giai đoạn UX. UI designer sẽ tập trung vào việc thiết kế giao diện trực quan, bao gồm lựa chọn màu sắc, font chữ, biểu tượng, hình ảnh, và tạo ra các UI element (thành phần giao diện) chi tiết và đẹp mắt. Họ cũng cần đảm bảo tính nhất quán của giao diện trên toàn bộ sản phẩm và tuân theo các guideline về UI.
3. Kỹ năng cần thiết
- UX Designer: Thường cần có các kỹ năng sau:
- Nghiên cứu người dùng: Kỹ năng thu thập và phân tích thông tin về người dùng.
- Phân tích nghiệp vụ: Hiểu rõ mục tiêu kinh doanh và yêu cầu của dự án.
- Thiết kế thông tin (Information Architecture): Sắp xếp và cấu trúc nội dung một cách logic và dễ hiểu.
- Thiết kế tương tác (Interaction Design): Thiết kế cách người dùng tương tác với sản phẩm.
- Tạo wireframe và prototype: Sử dụng các công cụ để tạo ra bản phác thảo và mô hình thử nghiệm.
- Kiểm thử người dùng (Usability Testing): Đánh giá hiệu quả và tính dễ sử dụng của sản phẩm thông qua phản hồi của người dùng.
- Kỹ năng giao tiếp: Khả năng truyền đạt ý tưởng và kết quả nghiên cứu một cách rõ ràng và thuyết phục.
- UI Designer: Thường cần có các kỹ năng sau:
- Thiết kế thị giác (Visual Design): Khả năng tạo ra giao diện đẹp mắt, hấp dẫn và phù hợp với thương hiệu.
- Làm việc với các công cụ thiết kế: Thành thạo các phần mềm như Figma, Sketch, Adobe XD.
- Hiểu biết về typography (nghệ thuật chữ): Lựa chọn và sử dụng font chữ phù hợp.
- Hiểu biết về color theory (lý thuyết màu sắc): Sử dụng màu sắc một cách hiệu quả để truyền tải thông điệp và tạo cảm xúc.
- Tạo UI kit và style guide: Đảm bảo tính nhất quán của giao diện.
- Chú ý đến chi tiết: Đảm bảo mọi yếu tố giao diện đều được thiết kế tỉ mỉ và chính xác.
- Hiểu biết về responsive design: Thiết kế giao diện có thể thích ứng với nhiều kích thước màn hình khác nhau.
4. Sản phẩm đầu ra
- UX: Sản phẩm đầu ra của UX designer thường là các persona, user flow, wireframe, prototype, báo cáo kết quả nghiên cứu người dùng, và các guideline về trải nghiệm người dùng.
- UI: Sản phẩm đầu ra của UI designer thường là các bản thiết kế giao diện chi tiết (mockup), UI kit (thư viện các thành phần giao diện), style guide (hướng dẫn về phong cách thiết kế), và các asset (tài nguyên) đồ họa.
5. Câu hỏi trọng tâm
| Khía cạnh | UX (Trải nghiệm người dùng) | UI (Giao diện người dùng) |
|---|---|---|
| Mục tiêu | Giải quyết vấn đề, đáp ứng nhu cầu người dùng | Thiết kế trực quan, hấp dẫn, dễ tương tác |
| Hỏi | Tại sao? Cái gì? Ai? Ở đâu? | Như thế nào? |
| Quan tâm | Tính hữu ích, tính khả dụng, tính dễ tìm, giá trị | Tính thẩm mỹ, trực quan, nhất quán, phản hồi |
| Đầu ra | Wireframe, prototype, user flow, persona | Mockup, UI kit, style guide, asset đồ họa |
Xuất sang Trang tính
Mối quan hệ cộng sinh giữa UI và UX
Mặc dù có những sự khác biệt rõ ràng, UI và UX lại có mối quan hệ cộng sinh chặt chẽ. Một sản phẩm có UX tốt nhưng UI xấu xí sẽ khó thu hút người dùng. Ngược lại, một sản phẩm có UI đẹp mắt nhưng UX tệ hại (khó sử dụng, không đáp ứng nhu cầu) cũng sẽ khiến người dùng thất vọng và bỏ rơi sản phẩm.
Một sản phẩm thành công cần phải có cả UI đẹp mắt và UX tuyệt vời. UI giúp người dùng tương tác với sản phẩm một cách dễ dàng và thú vị, trong khi UX đảm bảo rằng sản phẩm thực sự giải quyết được vấn đề của người dùng và mang lại trải nghiệm tích cực.
Ví dụ minh họa
Hãy xem xét một ứng dụng đặt xe trực tuyến:
- UX Designer: Sẽ nghiên cứu cách người dùng thường đặt xe, những khó khăn họ gặp phải, và thiết kế một quy trình đặt xe đơn giản, nhanh chóng và dễ hiểu. Họ sẽ đảm bảo rằng người dùng có thể dễ dàng tìm kiếm địa điểm, chọn loại xe, và theo dõi hành trình của tài xế.
- UI Designer: Sẽ thiết kế giao diện của ứng dụng sao cho đẹp mắt, trực quan và dễ sử dụng. Họ sẽ chọn màu sắc phù hợp, thiết kế các nút bấm rõ ràng, và đảm bảo rằng thông tin về chuyến xe được hiển thị một cách dễ nhìn.
Cả UX designer và UI designer đều làm việc cùng nhau để tạo ra một ứng dụng đặt xe không chỉ đẹp mà còn mang lại trải nghiệm tốt nhất cho người dùng.
Kết luận
Tóm lại, UI (giao diện người dùng) là những gì người dùng nhìn thấy và tương tác, còn UX (trải nghiệm người dùng) là cảm nhận và trải nghiệm tổng thể của người dùng khi sử dụng sản phẩm. UI tập trung vào “hình thức”, còn UX tập trung vào “chức năng” và “cảm xúc”. Cả hai đều là những yếu tố không thể thiếu để tạo ra một sản phẩm phần mềm thành công. Việc hiểu rõ sự khác biệt và tầm quan trọng của cả UI và UX sẽ giúp bạn tạo ra những sản phẩm thực sự đáp ứng được nhu cầu và mong muốn của người dùng.